Websites from £599
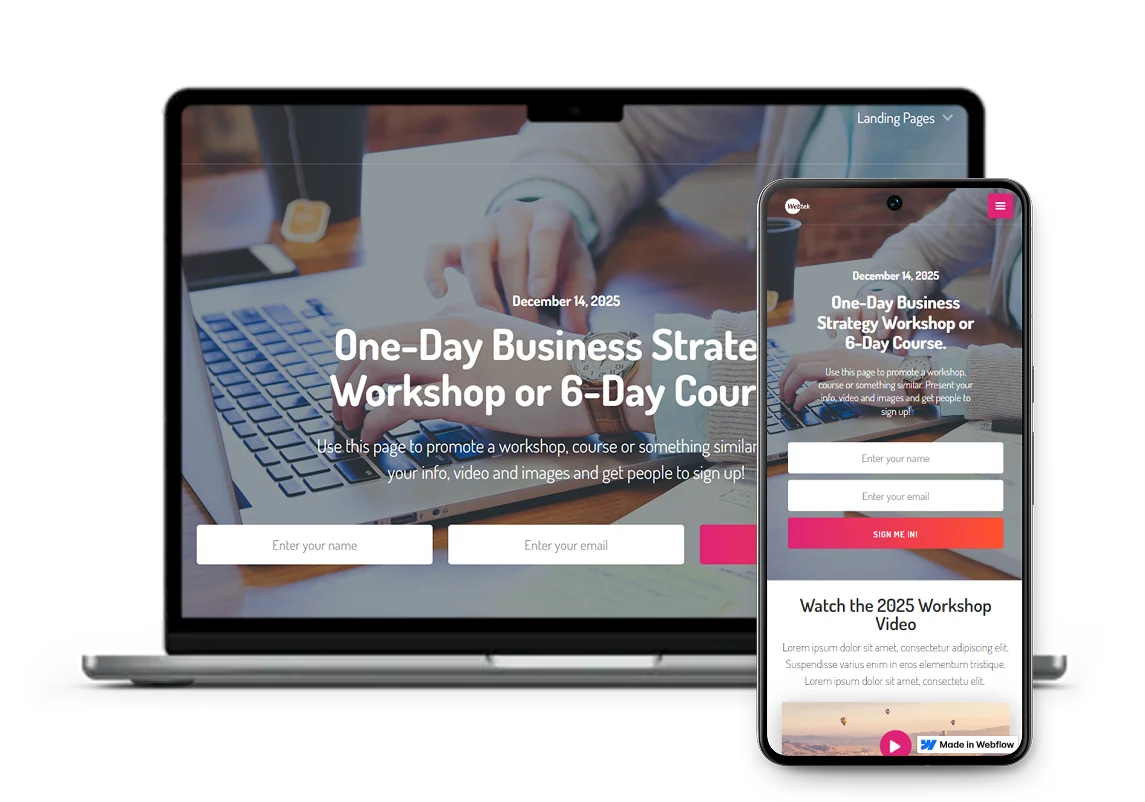
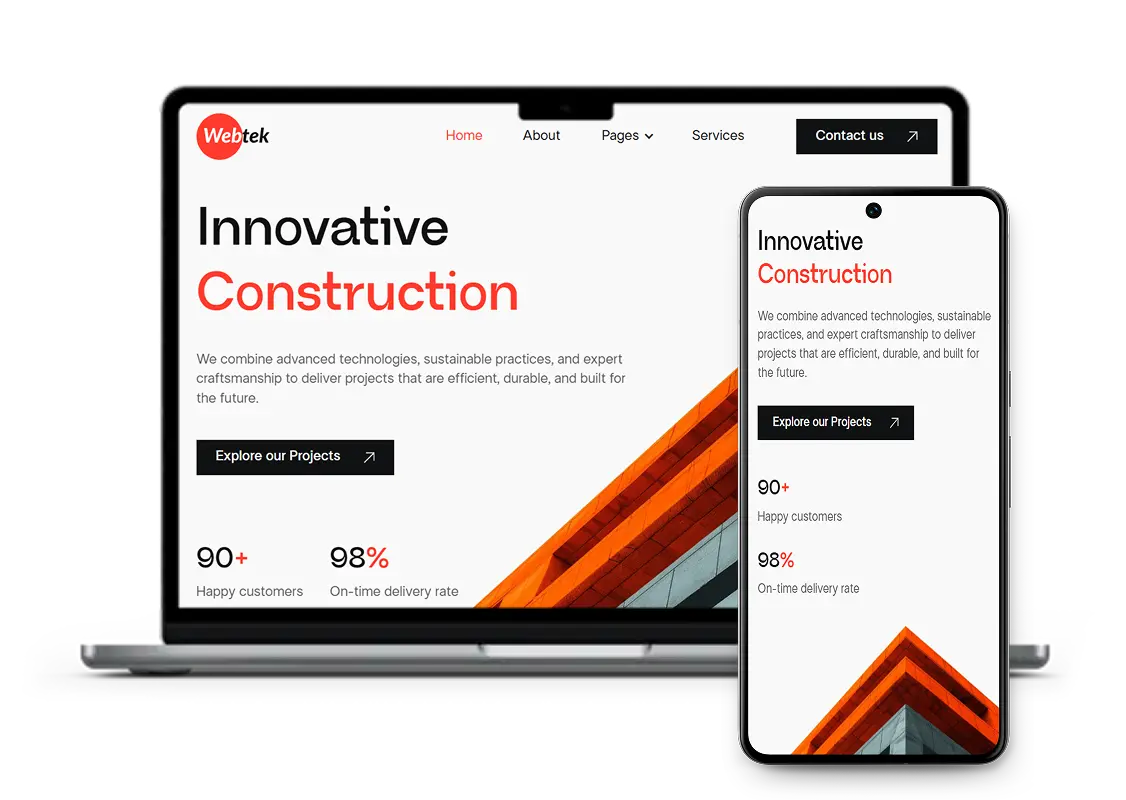
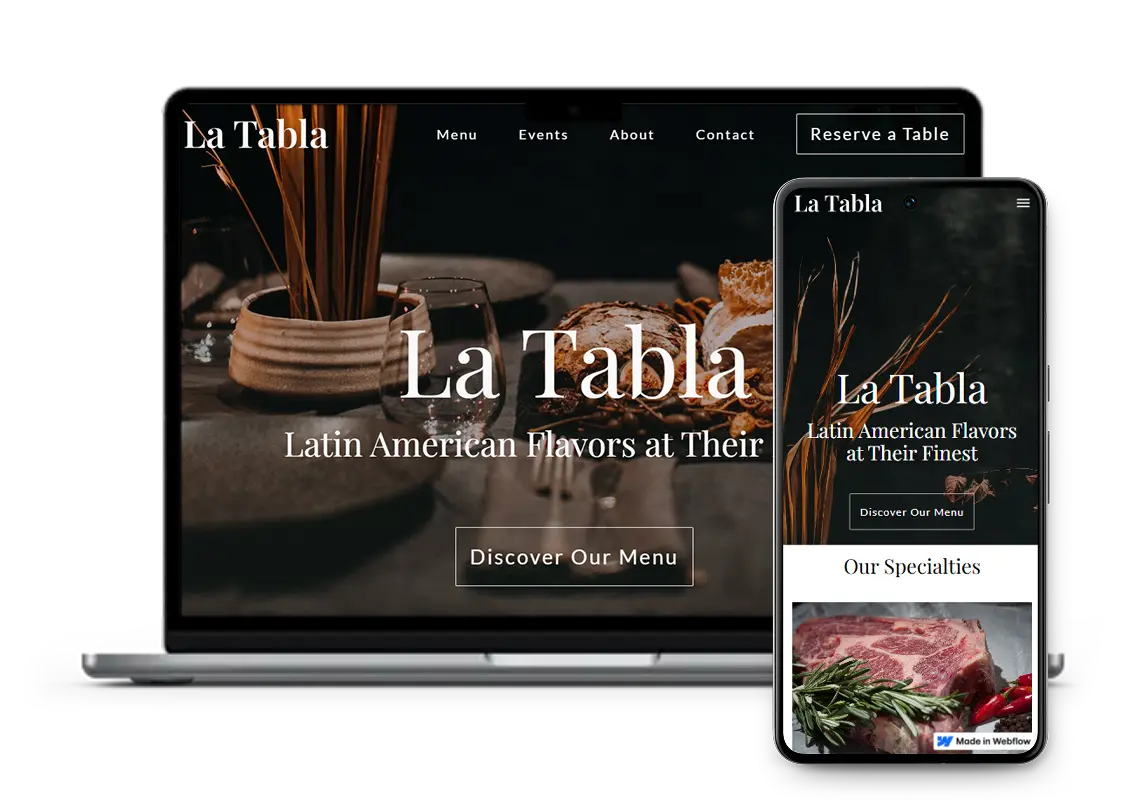
Explore live website demos built with CMS functionality (content management system). Content management system (CMS) allows you to easily add and manage content—like products, blog articles, and more—while keeping the design consistent and professional. Every part of the site can be adjusted, from layout and sections to individual components and pages. Use these examples as inspiration and a starting point for building your own unique website.